目录
- 选项
- 实例 安装一个tree
- 实例卸载一个 tree
选项
name= #所安装的包的名称
state= #present—>安装, latest—>安装最新的, absent—> 卸载软件。
update_cache #强制更新yum的缓存
conf_file #指定远程yum安装时所依赖的配置文件(安装本地已有的包)。
disable_gpg_check #是否禁止GPG checking,只用于presentor latest。
disablerepo #临时禁止使用yum库。 只用于安装或更新时。
enablerepo #临时使用的yum库。只用于安装或更新时。
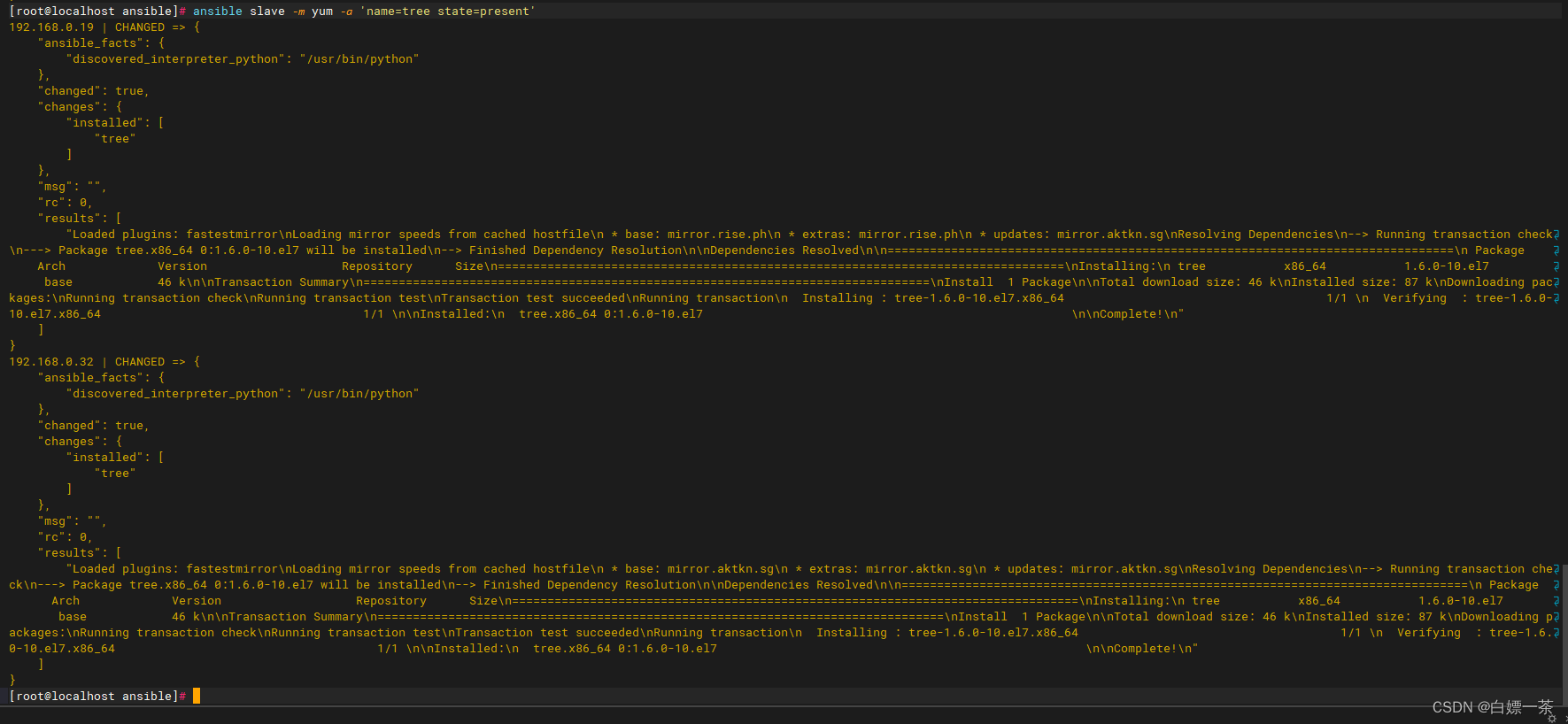
实例 安装一个tree
这里安装一个htop 的包
ansible slave -m yum -a 'name=tree state=present'
可以看到这两个已经安装 成功了

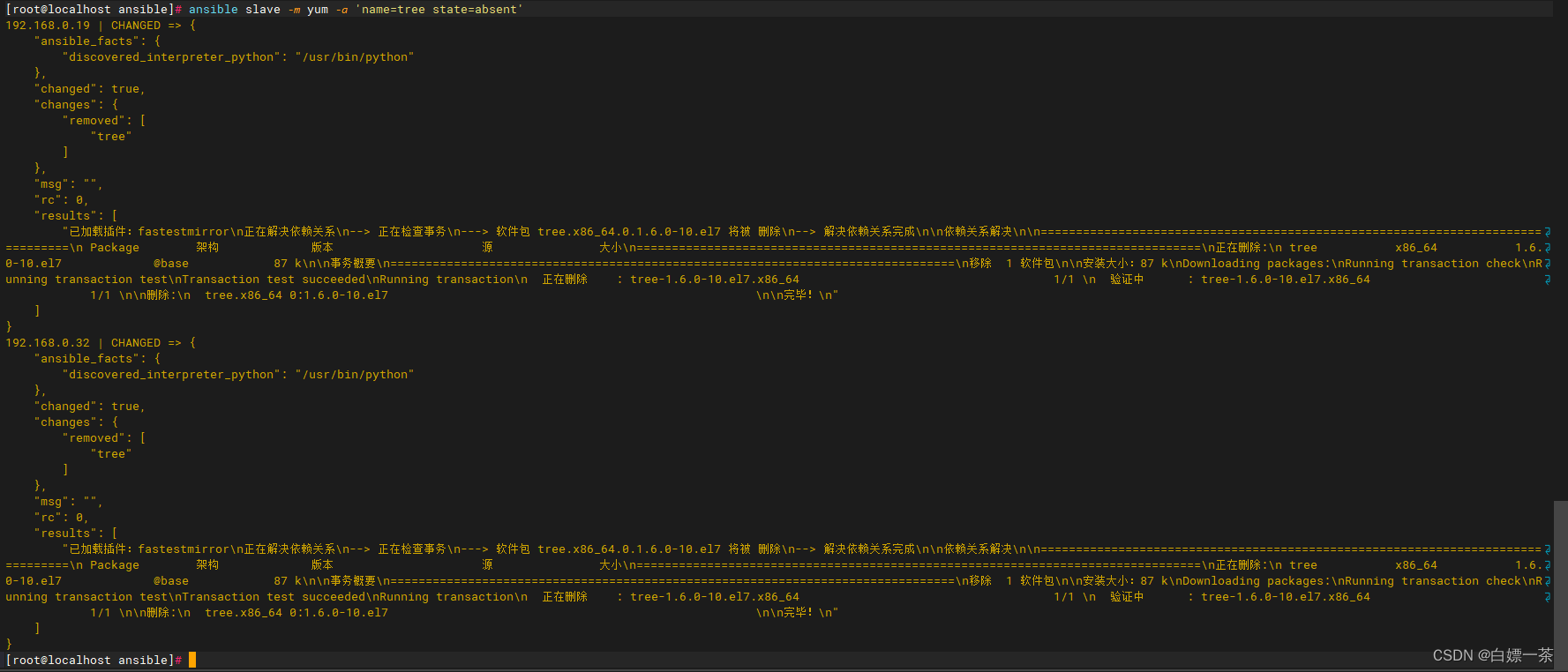
实例卸载一个 tree
ansible slave -m yum -a 'name=tree state=absent'
这里是卸载了一个 tree 工具

有进度条则表示删除成功
yum 模块完结