目前移动互联网大行其道,人人都手中拿着智能机,手机手机,手不离机,如果开发一个用在手机上的程序软件,那是多么的符合潮流,符合管理者和客户的理想。本次就是开发婚庆摄影小程序,有管理员,策划师,用户三个角色。管理员功能有个人中心,用户管理,策划师管理,婚庆策划管理,类型管理,婚纱照管理,定制信息管理,婚庆预约管理,拍摄预约管理,衣服定制管理,系统管理等。策划师主要负责婚庆相关的策划工作,用户可以注册登录,可以婚庆预约,拍摄预约,衣服定制,收藏相关信息等。
uni-app框架:使用Vue.js开发跨平台应用的前端框架,编写一套代码,可编译到Android、小程序等平台。
语言:python+java+node.js+php均支持
框架支持:springboot/Ssm/thinkphp/django/flask/express均支持
运行软件:idea/eclipse/vscode/pycharm/wamp均支持
数据库 mysql
数据库工具:Navicat等
前端开发:vue
小程序端运行软件 微信开发者工具/hbuiderx




次开发一套婚庆摄影小程序,有管理员,策划师,用户三个角色。管理员功能有个人中心,用户管理,策划师管理,婚庆策划管理,类型管理,婚纱照管理,定制信息管理,婚庆预约管理,拍摄预约管理,衣服定制管理,系统管理等。策划师主要负责婚庆相关的策划工作,用户可以注册登录,可以婚庆预约,拍摄预约,衣服定制,收藏相关信息等。婚庆摄影小程序服务端用Nodejs开发的网站后台,接收并且处理微信小程序端传入的json数据,数据库用到了MySQL数据库作为数据的存储。这样就让用户用着方便快捷,都通过同一个后台进行业务处理,而后台又可以根据并发量做好部署,用硬件和软件进行协作,满足于数据的交互式处理,让用户的数据存储更安全,得到数据更方便。
关键字:婚庆摄影小程序;微信小程序;Nodejs;MySQL
目 录
摘 要 I
目 录 III
第1章 绪论 1
1.1 研究背景 1
1.2 研究现状 1
1.3 目的和意义 1
1.4 论文研究内容 2
第2章 程序开发技术 3
2.1 MYSQL数据库 3
2.2 NODEJS语言 3
2.3 微信小程序介绍 4
第3章 系统分析 5
3.1可行性分析 5
3.1.1技术可行性分析 5
3.1.2经济可行性分析 5
3.1.3操作可行性分析 6
3.2系统运行环境 6
3.3系统流程分析 6
第4章 系统设计 10
4.1 系统设计的原则 10
4.2 功能结构设计 10
4.3 数据库设计 11
4.3.1 数据库E-R图 11
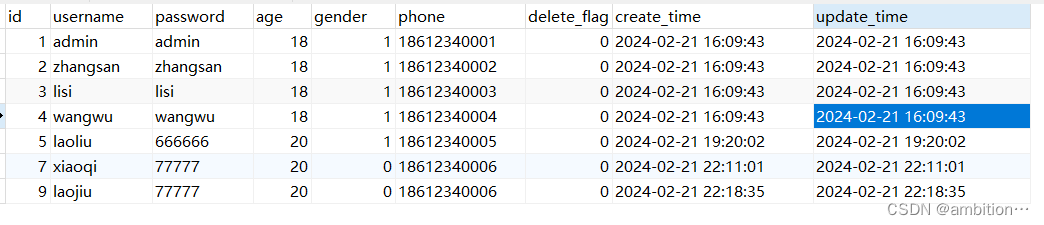
4.3.2 数据库表结构 13
第5章 系统实现 18
5.1后台功能实现 18
5.1.1 用户管理 18
5.1.2 策划师管理 19
5.1.3 公告信息 20
5.1.4 婚庆策划管理 20
5.2 微信小程序功能实现 21
5.2.1 首页 21
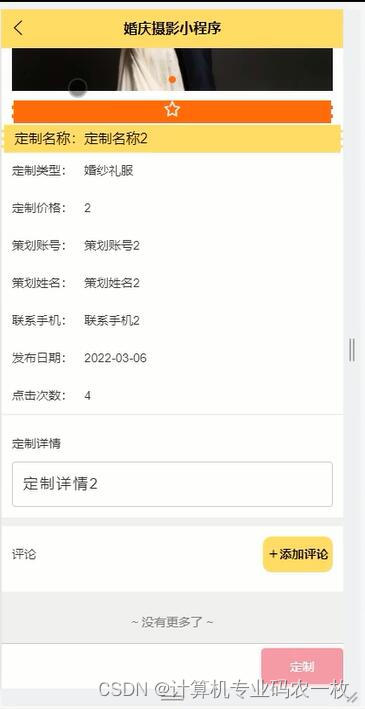
5.2.2 婚庆策划 22
5.2.3 婚纱照 23
5.2.4 我的 24
第6章 系统测试 26
6.1系统测试方法 26
6.2 系统测试分析 27
结 论 28
致 谢 29
参考文献 30












![xff注入 [CISCN2019 华东南赛区]Web111](https://img-blog.csdnimg.cn/direct/e9c14f1e4cf1451482822a9936fda0e4.png)